Hello RingCentral Community,
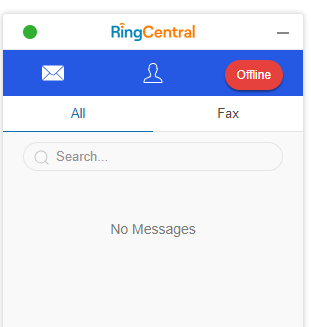
I hope you're all doing well. I'm currently working on integrating the RingCentral Embeddable Voice SDK into my ASP.NET MVC project to add phone call abilities. While I've managed to successfully embed the SDK into my project and the widget appears as expected, I'm encountering an issue where the call icon does not appear, and I'm unable to initiate calls.
Here are the details of my setup:
- I've included the RingCentral Embeddable Voice SDK using the following script tag in my HTML:
```html
<script src="https://ringcentral.github.io/ringcentral-embeddable-voice/adapter.js"></script>